62.QT |
您所在的位置:网站首页 › qt 滑动条太快崩溃 › 62.QT |
62.QT
|
由于QScroller至少qt5.0以上,如果版本过低,建议去看58.tablewidget模拟手指实现滑动章节,来自定义实现滑动器. 在学习本章之前需要知道滑动的关键词: 鼠标按下,鼠标滑动 : 指的是用户按下屏幕,然后进行移动的操作,此时用户滑动多少距离,那么视图就偏移多少距离. 平滑滑动 : 指的是手指离开屏幕了,然后会读取滑动的速率(距离/时间),从而让视图自己平滑的再滑动一段距离.1.QScroller类 用于触摸屏的一个滑动器,实现用户用手指来滑动视图,有大量的参数设置可以通过QScrollerProperties设置,它的默认值基于平台优化值。
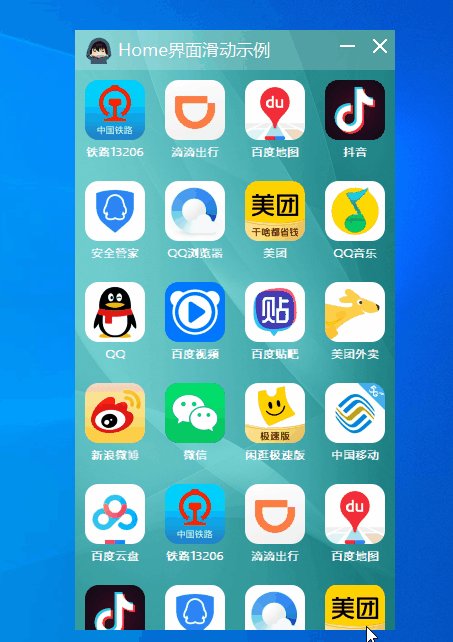
2.QScrollerProperties滑动器参数类 QScrollerProperties类存储QScroller使用到的参数,默认设置与平台相关,以便Qt模拟平台行为进行动态滚动。当然也可以由用户设置参数。 可以设置的参数类型有以下几种: QScrollerProperties::MousePressEventDelay //设置鼠标按下的延迟时间,比如设置按下多少ms后开始真正触发滑动器. QScrollerProperties::DragStartDistance //设置移动阀值(按下后需要移动最少多少距离后,触发滑动),用来避免误操作. QScrollerProperties::DragVelocitySmoothingFactor //平滑滑动速度,当滑动后手离开屏幕后,进行平滑滑动的速度,此值应介于0和1之间。值越小,速度越慢。 QScrollerProperties::DecelerationFactor //减速速度因子,减速到0速度所需的时间。对于大多数类型,该值应在0.1到2.0的范围内 QScrollerProperties::MinimumVelocity //平滑滑动的最小速度 QScrollerProperties::MaximumVelocity //平滑滑动的最大速度 QScrollerProperties::SnapTime //滚动曲线的时间因子。设置滚动的时长,值越小,滚动时间越长. QScrollerProperties::FrameRate //设置平滑滑动的刷新频率,可以设置的值有如下几种: //QScrollerProperties::Fps60 //QScrollerProperties::Fps30 //QScrollerProperties::Fps20 QScrollerProperties::VerticalOvershootPolicy //垂直越区策略3.表格类的使用示例 代码如下所示: table = new QTableWidget(this); table->setVerticalScrollMode(QAbstractItemView::ScrollPerPixel); QScroller* scroller = QScroller::scroller(table->viewport()); //也可以填入直接填入table,只是点击滑动条时会无反应. scroller->grabGesture(table->viewport(),QScroller::LeftMouseButtonGesture); QScrollerProperties properties = scroller->scrollerProperties(); properties.setScrollMetric(QScrollerProperties::DragVelocitySmoothingFactor,0.3); properties.setScrollMetric(QScrollerProperties::FrameRate,QScrollerProperties::Fps60); scroller->setScrollerProperties(properties);4.自定义home界面Demo示例界面如下所示:
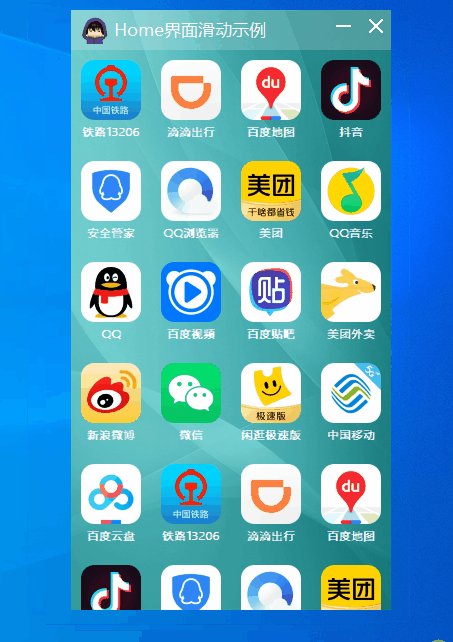
当然可以自定义icon列数,宽高,icon之间的间距,比如横屏:
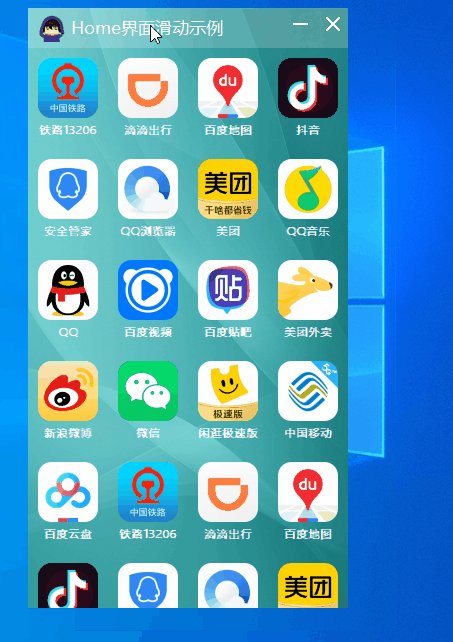
滑动效果图如下所示:
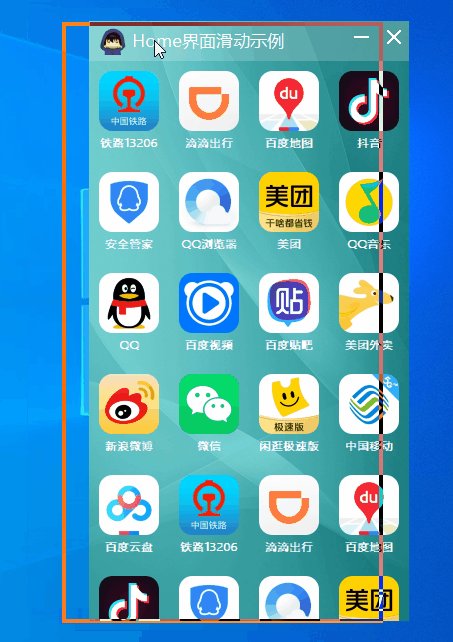
支持界面自定义拖动,效果图如下所示: 由于我们要使用QScroller,所以需要子类化QTableWidget.ScrollHome.h如下所示: class ScrollHome : public QTableWidget { Q_OBJECT int iconSize; QSize itemSize; int iconSpacing; int iconColumn; QMargins margins; QFont font; QPalette palette; QWidget *parent; QPushButton* newAppButton(QWidget* app,AppRes& appRes); QWidget* newAppIcon(AppRes& appRes); public: explicit ScrollHome(QWidget *parent ); void InitHome(int iconColumn, int iconSpacing, int widgetWidth, int widgetHeight ); int GetIconSize(); signals: void appClicked(AppRes* app); protected slots: void onIcon(); };其中InitHome()用来初始化整个home用的.newAppIcon()用来初始化每个app图标用的.函数如下所示: QWidget* ScrollHome::newAppIcon(AppRes& appRes) { QWidget *app = new QWidget(this); app->setFixedSize(itemSize); QPushButton *btn = newAppButton(app,appRes); btn->move(iconSpacing/2,iconSpacing/2); QLabel *label = new QLabel(appRes.appName,app); label->setFont(font); label->setAlignment(Qt::AlignTop | Qt::AlignHCenter); label->setGeometry(0,iconSize + btn->y()+4,itemSize.width(),itemSize.height()-iconSize - btn->y()); label->setPalette(palette); return app; } void ScrollHome::InitHome(int iconColumn, int iconSpacing, int widgetWidth, int widgetHeight) { this->iconColumn = iconColumn; this->iconSpacing = iconSpacing; this->setFixedSize(widgetWidth, widgetHeight); this->viewport()->setFixedWidth(widgetWidth); iconSize = (widgetWidth - iconSpacing * iconColumn)/iconColumn; font.setPixelSize(iconSize/5.2); itemSize = QSize(iconSize + iconSpacing,iconSize+iconSpacing + font.pixelSize() +10); this->setColumnCount(iconColumn); for(int i = 0; i < iconColumn; ++i) { this->setColumnWidth(i,itemSize.width()); } this->clearContents(); int rowCount = g_appResSize/iconColumn +(g_appResSize%iconColumn==0 ? 0 : 1); this->setRowCount(rowCount); for(int i = 0; i < rowCount; ++i) { for(int j = 0; j < iconColumn; ++j) { int crtIndex = i * iconColumn + j; if(crtIndex >= g_appResSize) break; g_appRes[crtIndex].resIndex = crtIndex; this->setCellWidget(i, j, newAppIcon(g_appRes[crtIndex])); this->setRowHeight(i,itemSize.height()); } } }初始化完成后,即可通过QScroller进行绑定滑动器. 链接下载:https://download.csdn.net/download/qq_37997682/13729857 若没有积分,可以进Qt | QML | C++技术交流群(779866667) 免费获取文章资源.
下章学习:63.QT-重写QStackedWidget实现home界面左右滑动
人间有真情,人间有真爱,qt交流群760631646(大量文章资源)、ffmpeg交流群929155430(正在完善资源中) 
如果您喜欢这里,感觉对你有帮助,并且有多余的软妹币的话,不妨投个食吧,赞赏的时候,留下美句和你的博客地址哦~ 戳这里看谁投食了 |
【本文地址】
今日新闻 |
推荐新闻 |